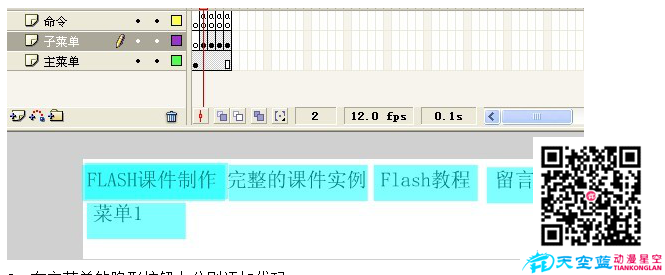
制作一个含导航的典型实例动画课件
发布:2019-03-25
Flash课件制作中舞台的设置
发布:2019-03-25
Flash课件制作中补间动画的运用
发布:2019-03-25
Flash课件制作中遮罩动画的运用
发布:2019-03-25
Flash动画课件制作中图像处理技术
发布:2019-03-25
Flash动画课件制作中视频处理技术
发布:2019-03-25
Flash动画课件制作中运用逐帧动画制作文字书写效果
发布:2019-03-25
Flash动画课件制作中引导线动画制作
发布:2019-03-25
Flash动画课件制作中元件与库的使用技巧
发布:2019-03-25
Flash动画课件制作中声音处理技术
发布:2019-03-25
什么是Flash动画课件制作?
发布:2019-03-25
动画课件制作前行后退的制作原理与方法
发布:2019-03-25
动画课件中的字体使用技巧
发布:2019-03-25
《他的手指可以分割玻璃》动画制作
发布:2019-03-20
《内衣太紧就会按着胃儿》动画制作
发布:2019-03-20
《为了赢钱,赌客拿了一颗骰子不停的练习》动画制作
发布:2019-03-20
《漏水要立刻修理》动画制作
发布:2019-03-20
《洗衣店的客人都喝的烂醉》动画制作
发布:2019-03-20
《那些动物非常喜欢让你摸它们的头》动画课件制作
发布:2019-03-20
《暴风雨来了要躲山洞》动画课件制作
发布:2019-03-20



 鄂公网安备:
鄂公网安备: