「Flash动画制作」跳动的小球循环动画:
flash怎么制作跳动的小球循环动画?flash中我们可以制作一段路径动画,下面我们一起来看看flash制作跳动的小球循环动画的方法,教程很简单,需要的朋友可以参考下~
以下是flash制作跳动的小球循环动画的具体步骤与技巧:
1.打开flash软件,点击创建新文档。

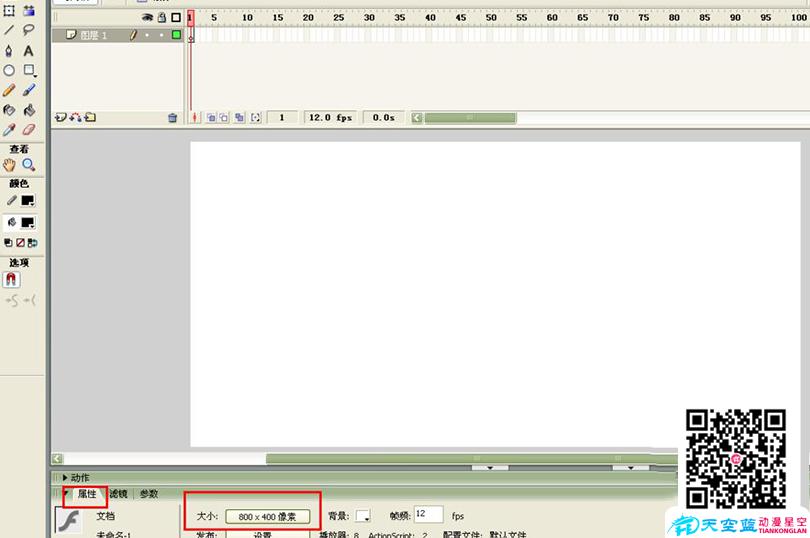
2.点击属性按钮,设置舞台大小,这里制作跳动的小球,为了便于演示,将舞蹈大小设置为800px * 400px。

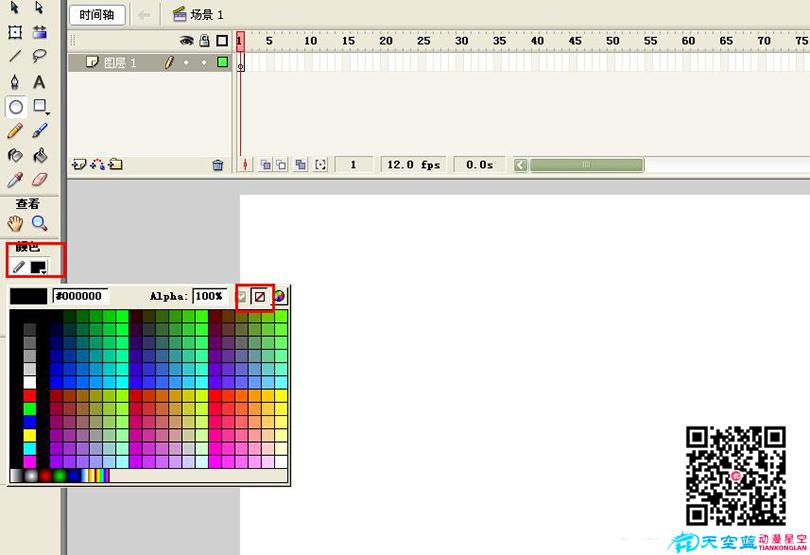
3.点击“椭圆工具”将“笔触颜色”设置为“无”。

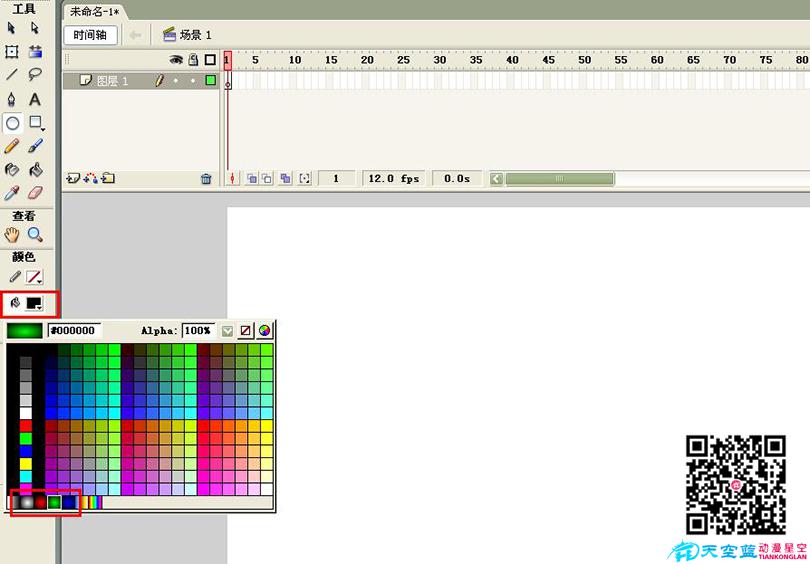
4.将“椭圆工具”的“填充颜色”设置为球形放射性红色,可以根据自己喜欢随意设置。

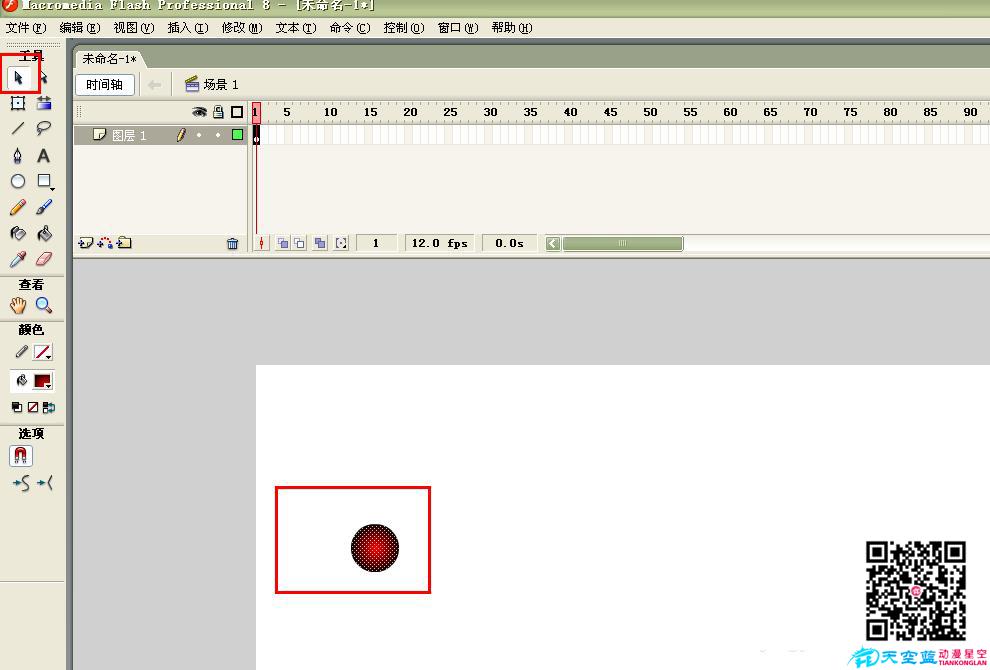
5.“笔触颜色”和“填充颜色”设置好后,使用“椭圆工具”在舞台上绘制小球。大小随意。小知识:拖拽绘制的时候按住shift键,更容易绘制正圆。

6.点击使用“选择工具”选择小球。

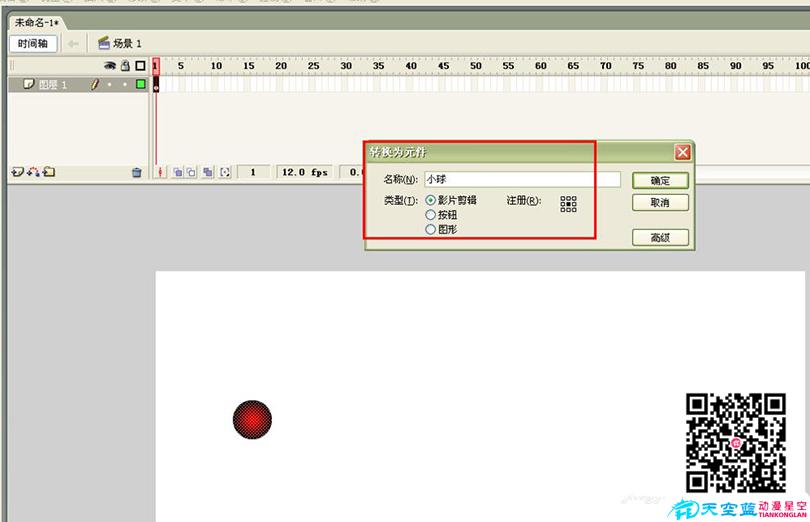
7.按f8将小球转换成元件,在弹出的对话框中设置元件名称,注册位置及元件属性。

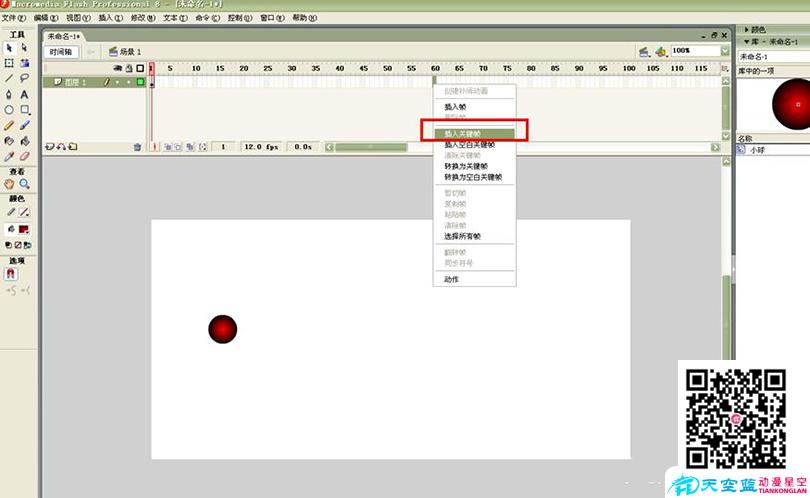
8.选中时间轴上的60帧处,单击鼠标右键,在弹出菜单中选择“插入关键帧”。

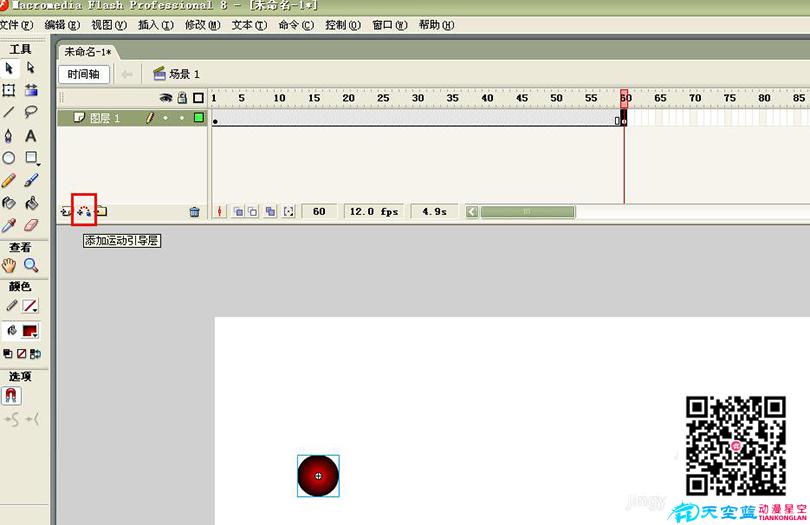
9.在图层导航器中,点击“添加运动引导层”图标,添加引导图层。

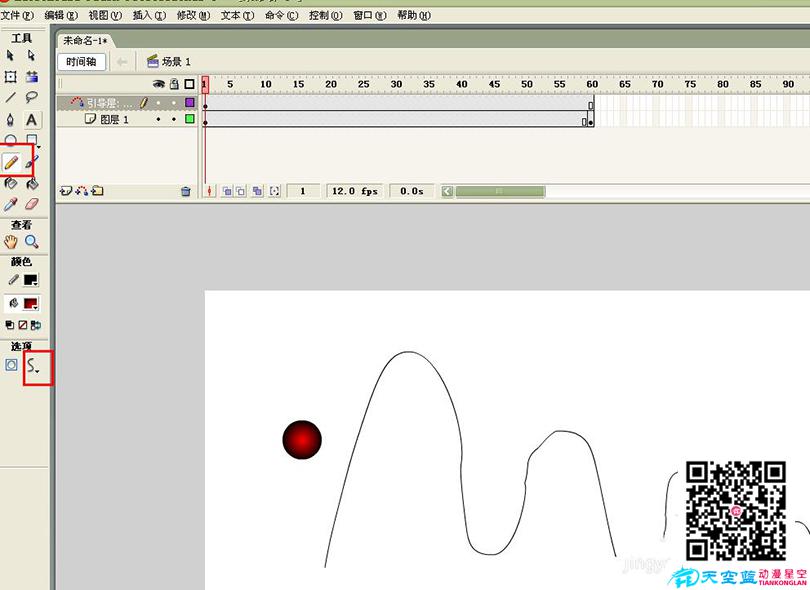
10.单击使用“铅笔工具”线条模式设置为“平滑”,在舞台上绘制跳动引导曲线。这里只是做演示,所以,随意绘制。

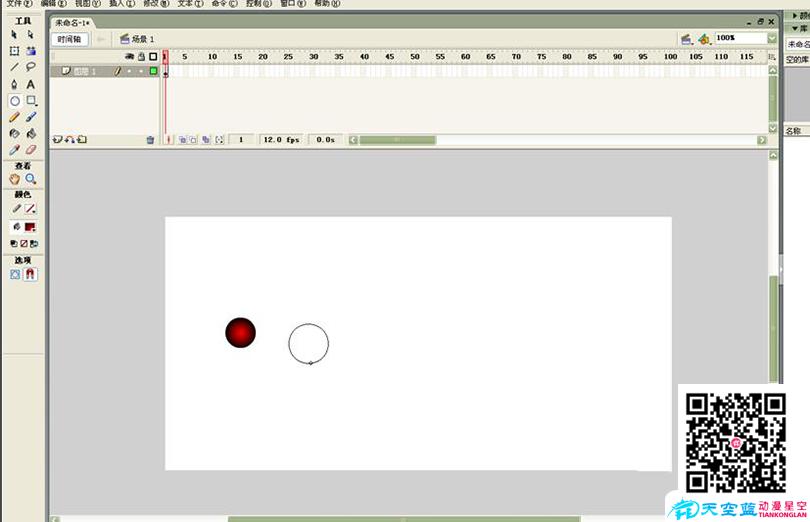
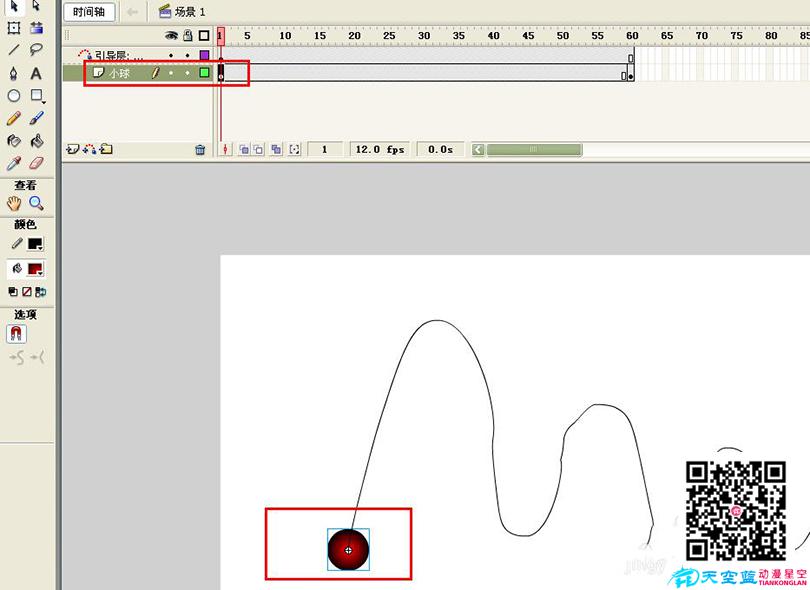
11.点击选中时间轴中“小球元件图层”中的第1帧,然后将舞台上的小球元件拖动到引导线起始处。

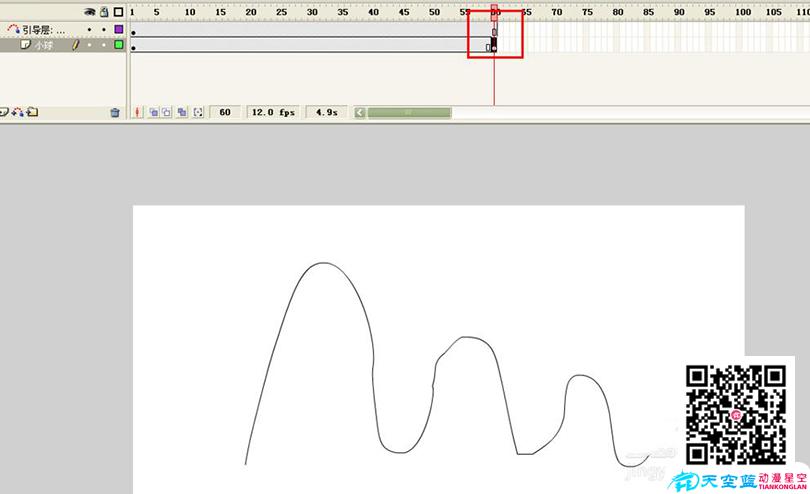
12.点击选中时间轴中“小球元件图层”中的第60帧,然后将舞台上的小球元件拖动到引导线结束处。

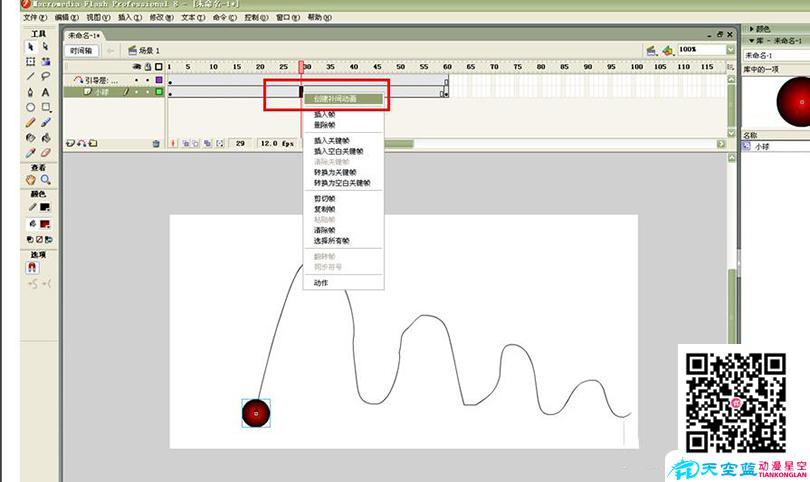
13.点击选中时间轴中“小球元件图层”第1帧到第60帧中间任意一处,单击右键,选择“创建补间动画”。

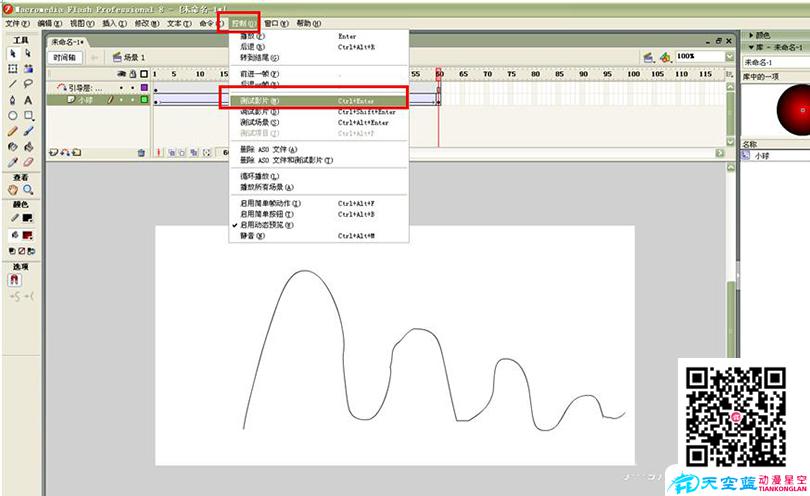
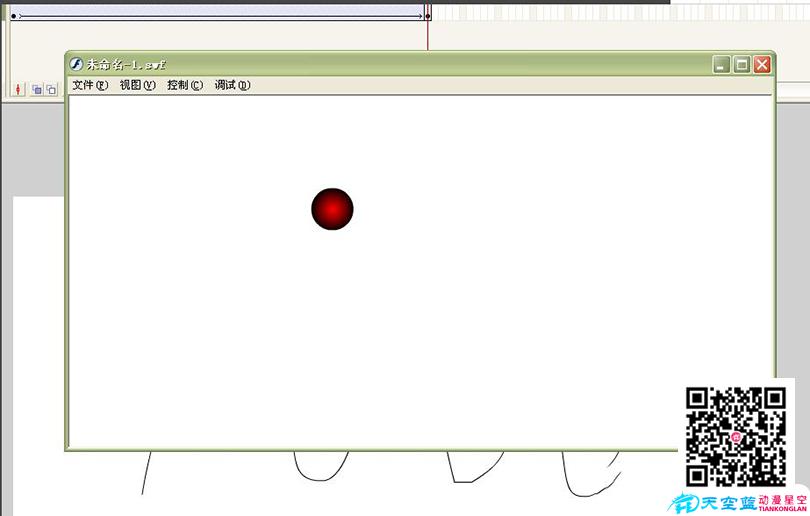
14.选中第1帧,点键盘上enter回车键,进行动画测试,或者点击flash软件,“控制”——“测试影片”进行动画测试。

15.测试完后,如果没有问题,图文教程便到处结束,如果存在问题,从第1步重新做到第15步即可~~

本篇flash怎么制作跳动的小球循环动画图文教程已完结,图文教程步骤虽多,但很简单, 大家可以通过以下相关循环动画制作教学学习视频进行自主实践。
黄鹤楼天空蓝动漫星空动漫制作:027-82730702;82720703 移动/微信:139-9566-0877 企鹅QQ:76211136

 鄂公网安备:
鄂公网安备: