flash怎么制作一幅画轴打开的动画:
flash怎么制作一幅画轴打开的动画?想要制作一卷画慢慢打开的动画效果,该怎么制作呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下,flash制作动画很简单,该怎么制作画卷打开的动画,该怎么添加慢慢打开的效果呢?下面我们就来看看详细的教程。

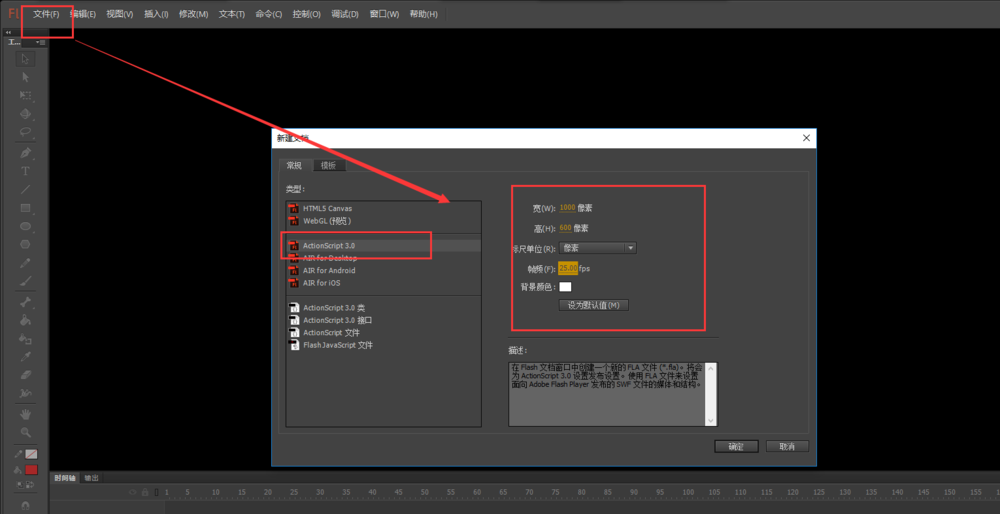
1、找到电脑桌面上的flash软件的快捷图标,鼠标左键双击flash的快捷图标,打开flash这个软件,然后在文件中找到新建,新建一个大小为1000*600像素,帧频为25,背景颜色为白色的动画项目。


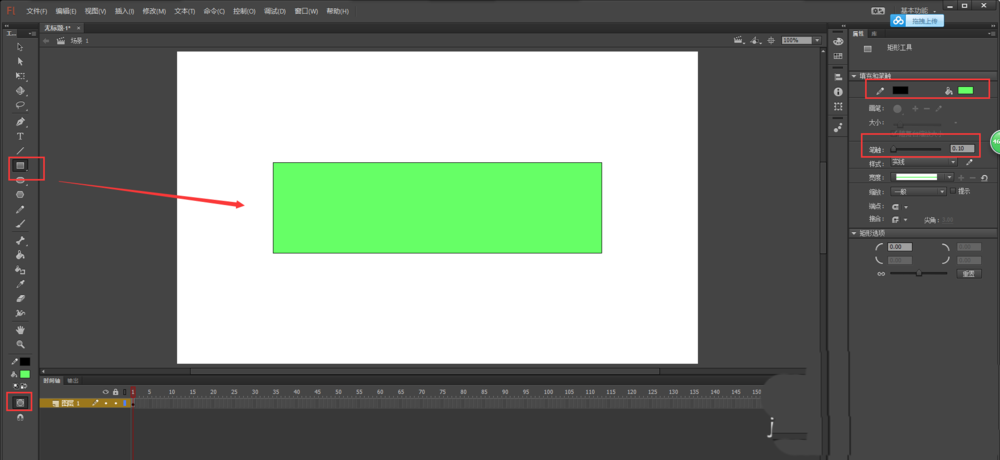
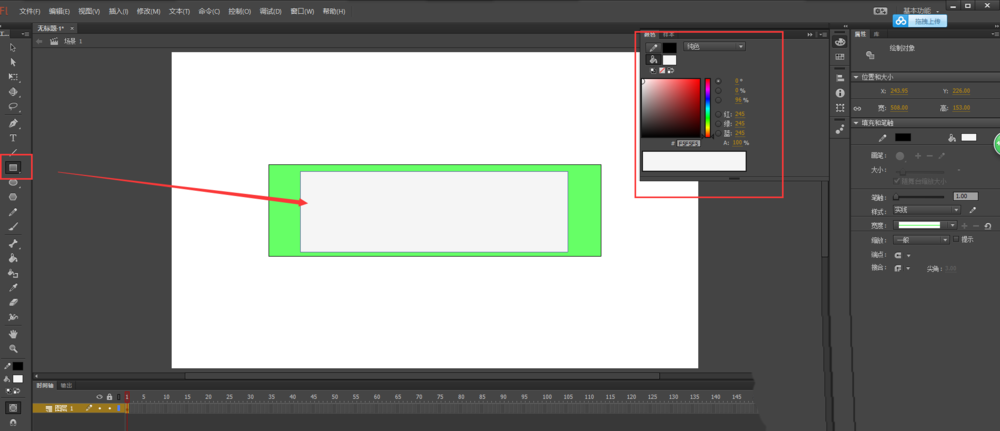
2、选择flash工具栏中的矩形工具,设置笔触颜色为黑色,填充颜色为一个绿色,将笔触的大小设置为最小,勾选对象绘制,然后在画布中间画出一个大小差不多的矩形出来;然后再次用矩形工具在已经绘制的矩形中间绘制一个比他小一点的矩形,并将这个小一点的矩形设置填充颜色为灰白色。


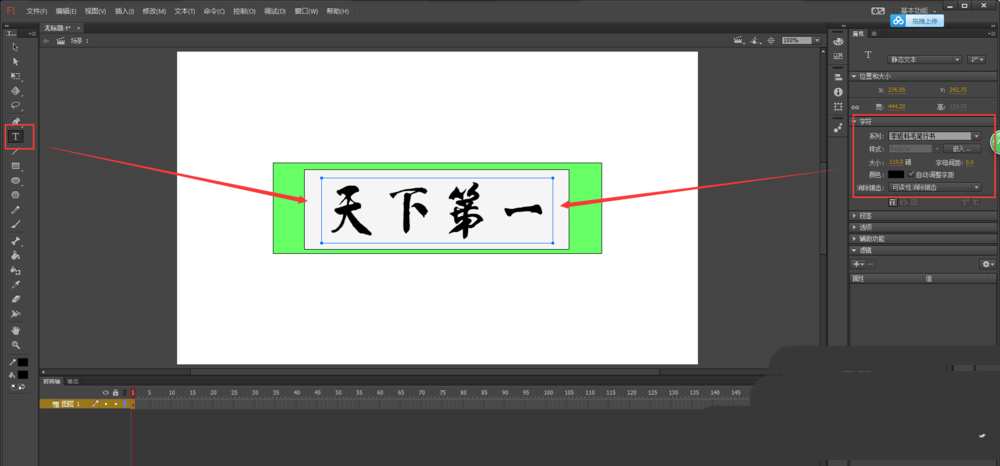
3、选择文本工具,在灰白色的矩形中间输入文字内容“天下第一”,然后打开文字属性窗口,设置文本的属性,选择一个字体,调整字体的大小等属性。

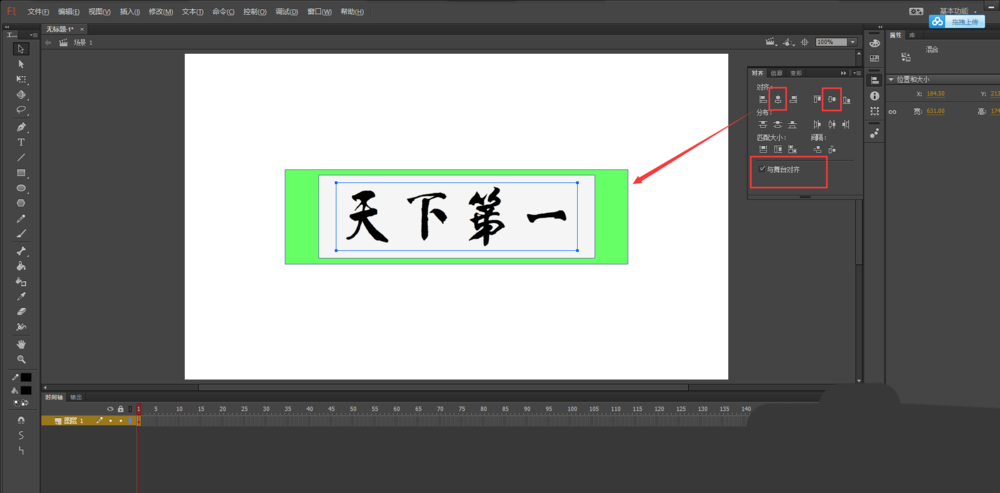
4、用选择工具在画布中间进行框选,将两个矩形与一个文本对象全部选中,然后打开对齐窗口,勾选与舞台对齐命令,然后单击水平中齐与垂直中齐。

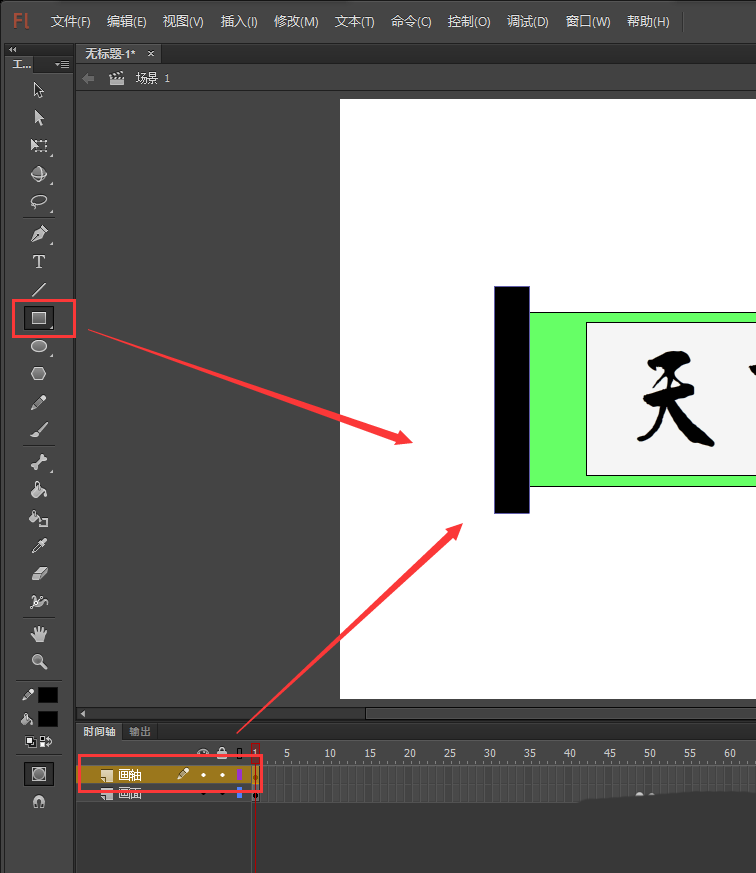
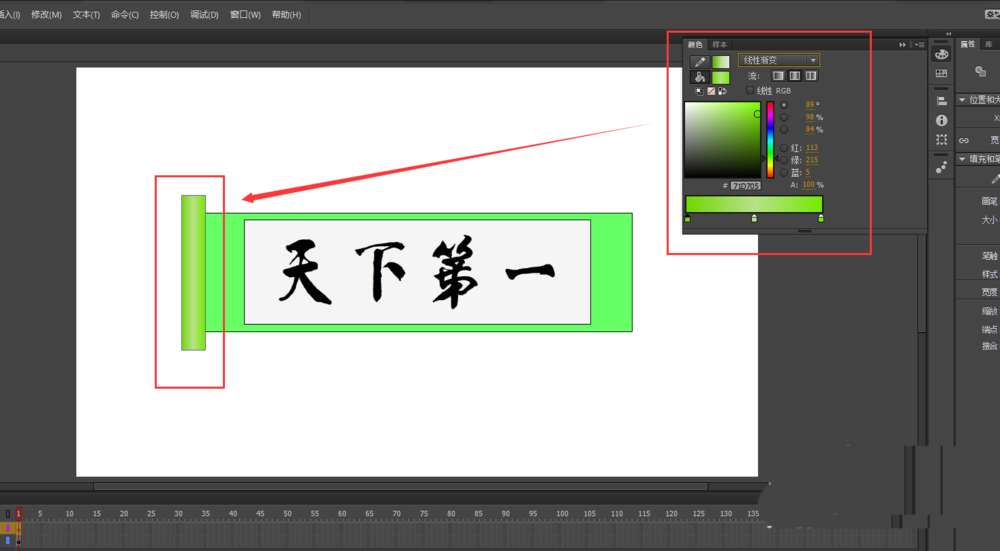
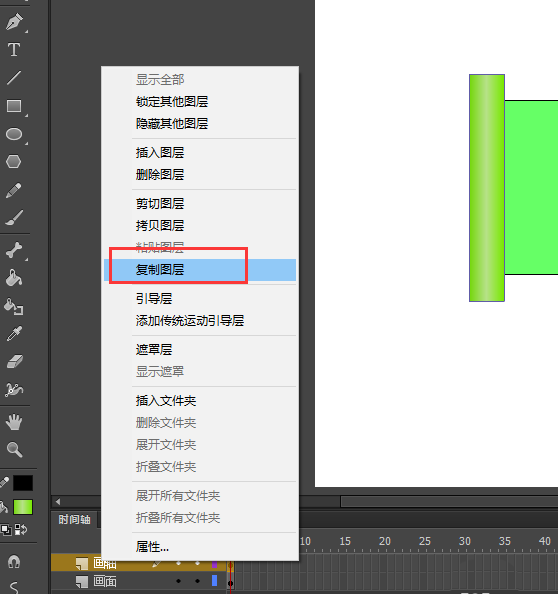
5、将图层1重命名为画面,新建一个图层,命令为画轴,然后用矩形工具在画面的左侧位置画出一个矩形,选中这个矩形,打开颜色窗口,给这个矩形的填充颜色设置为线性渐变,给其设置一个渐变颜色,然后将这个图层右键复制一个。



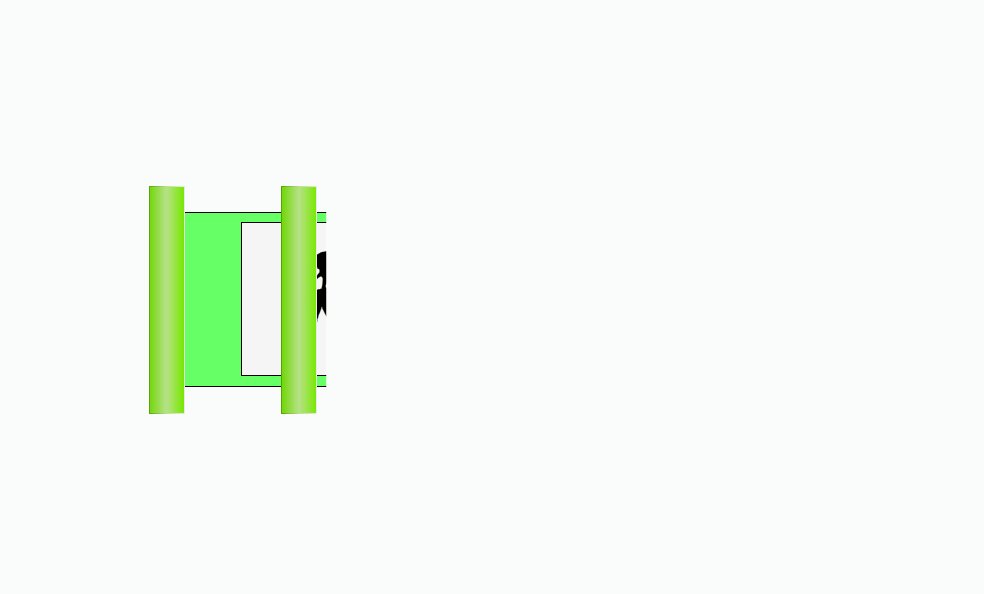
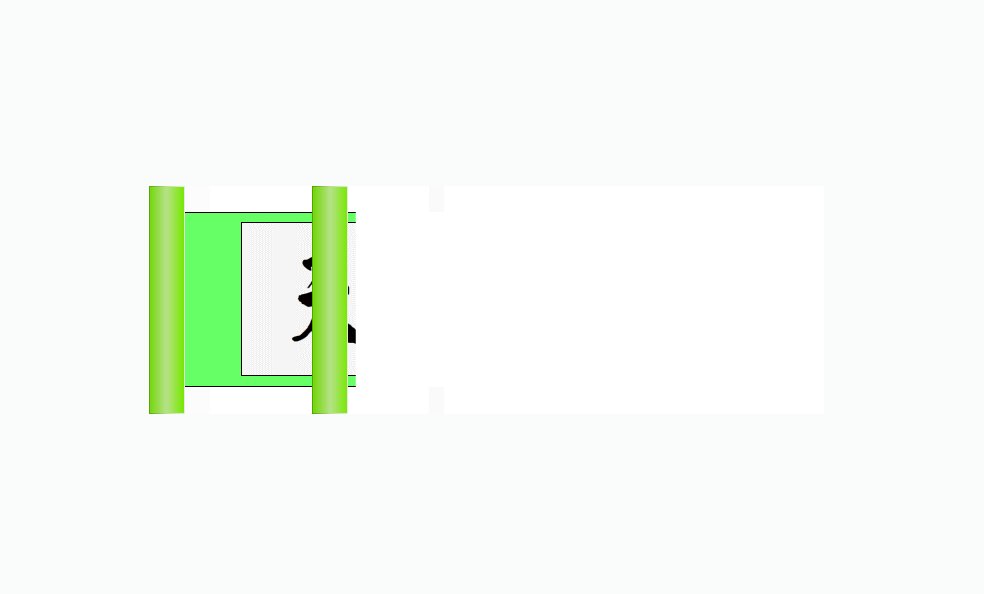
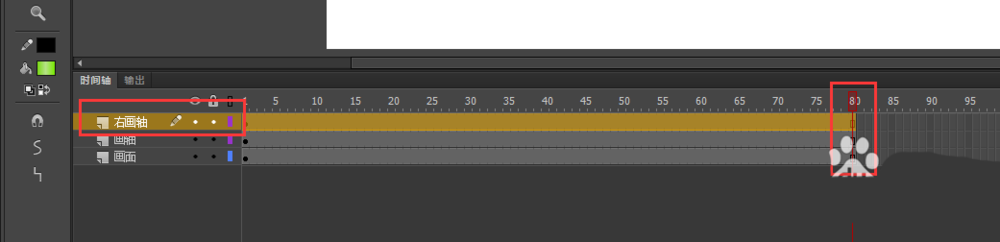
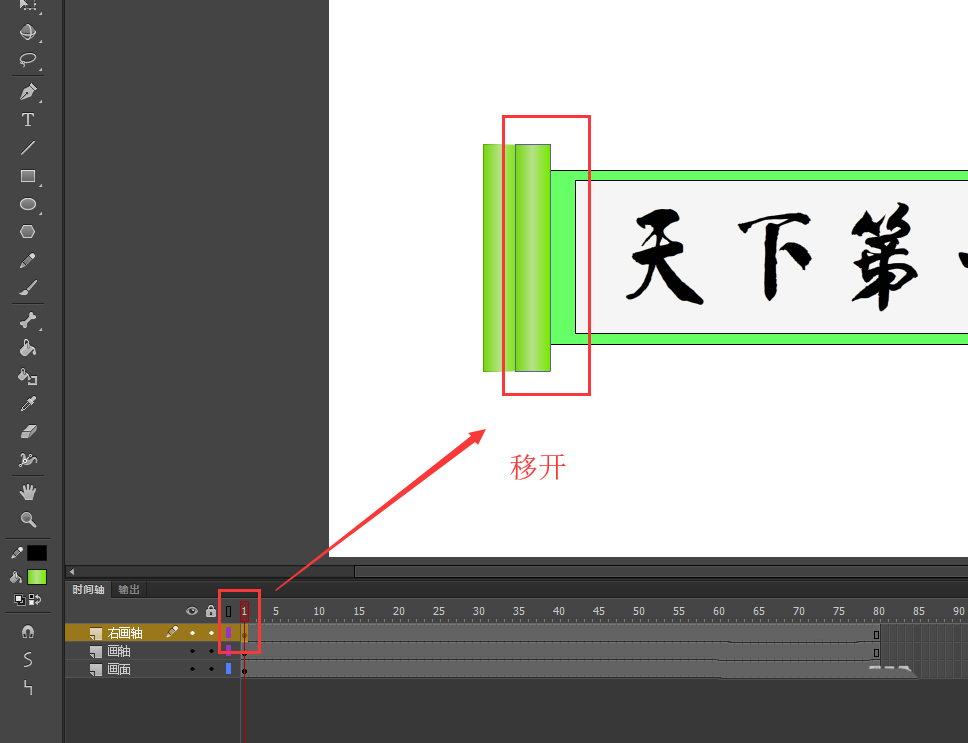
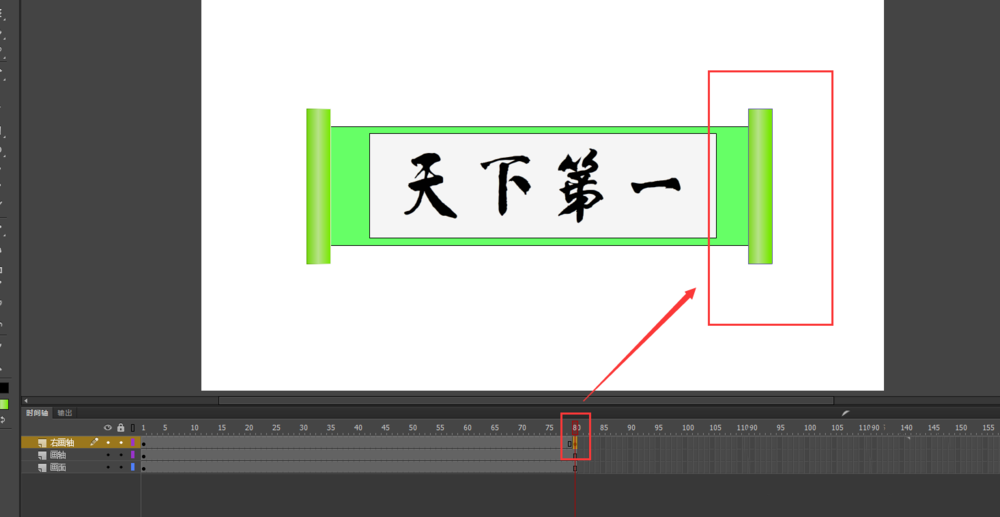
6、将复制的图层重命名为“右画轴”,然后选中所有图层,在所有图层的第80帧处按F5插入帧;在右画轴图层的第一关键帧位置,将右画轴向右移动一点距离,让两个画轴分开;然后在右画轴图层的第80帧位置按F6插入一个关键帧,选中第80关键帧,将右画轴移动到右侧;然后在第1关键帧与第80关键帧之间右键鼠标创建一个传统补间动画。



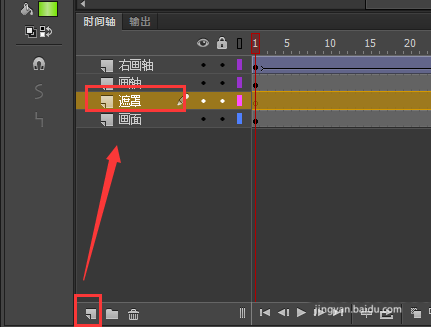
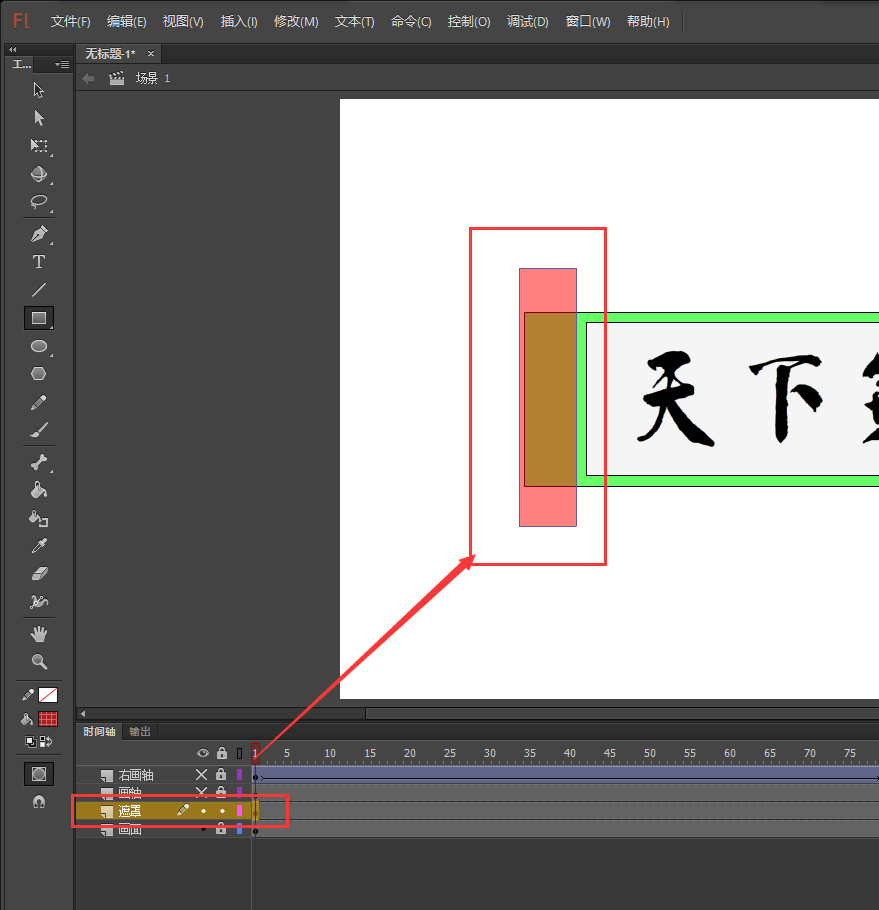
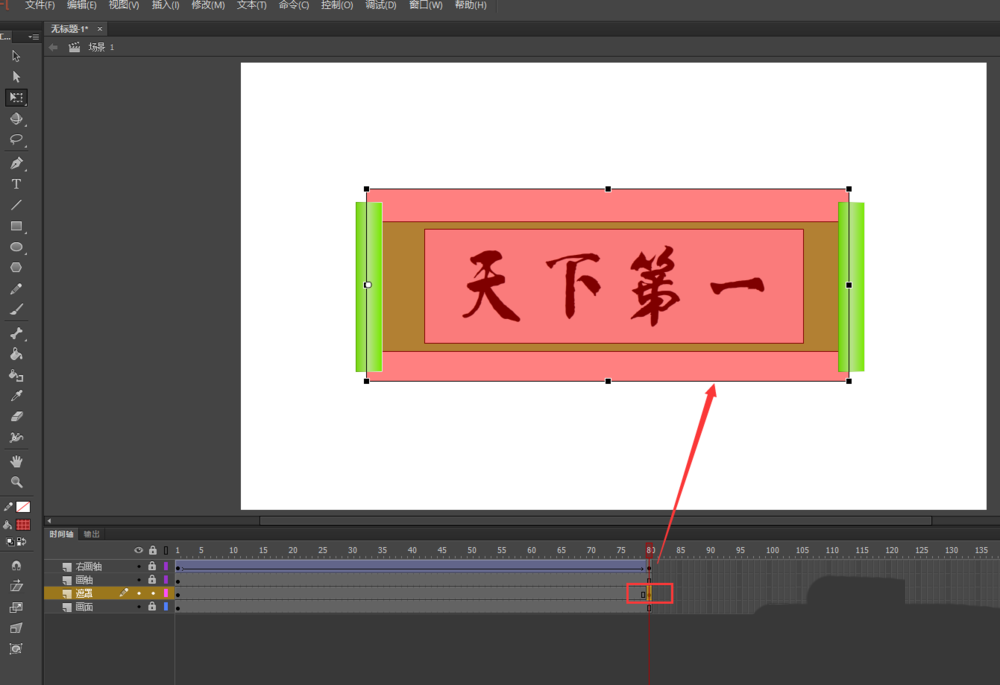
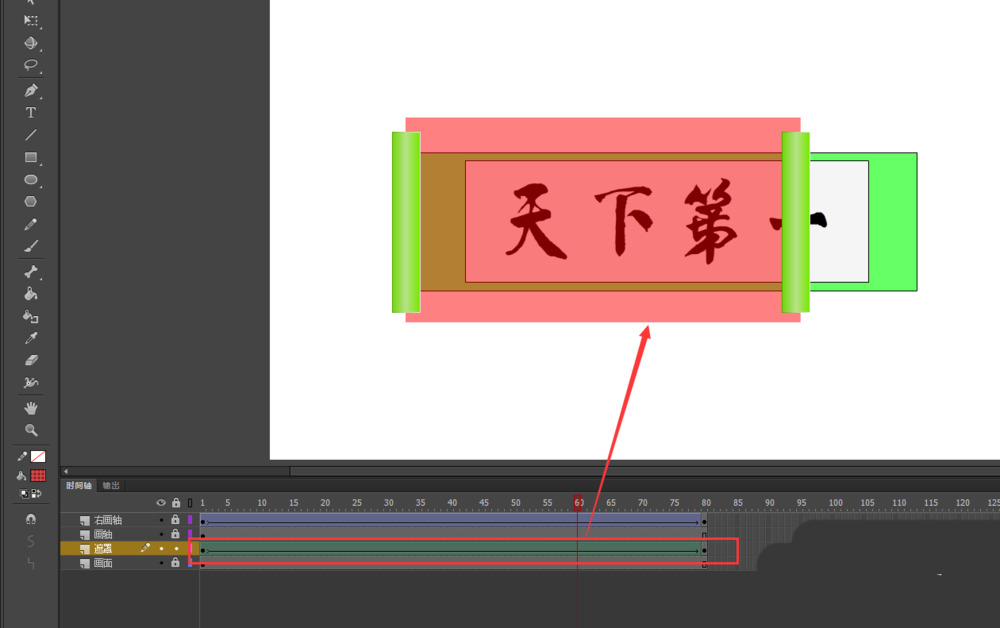
7、在画面图层的上方新建一个图层,并命名为遮罩图层;在遮罩图层第一帧位置用矩形工具画出一个矩形,如图所示,填充颜色为红色,设置不透明度为50%;然后在遮罩图层的第80插入一个关键帧,并用任意变形工具,在红色的矩形拉倒覆盖整个画面。



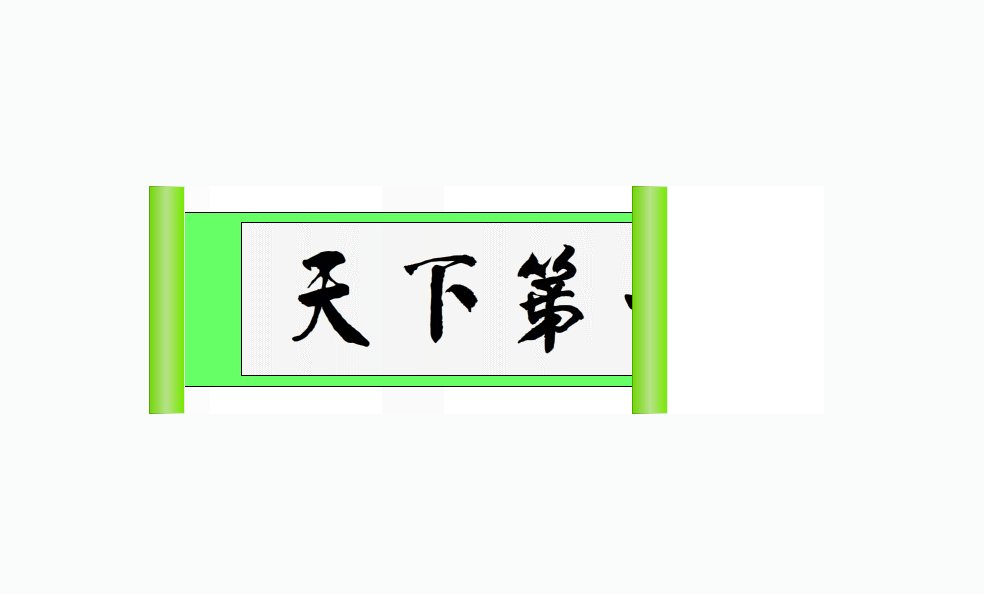
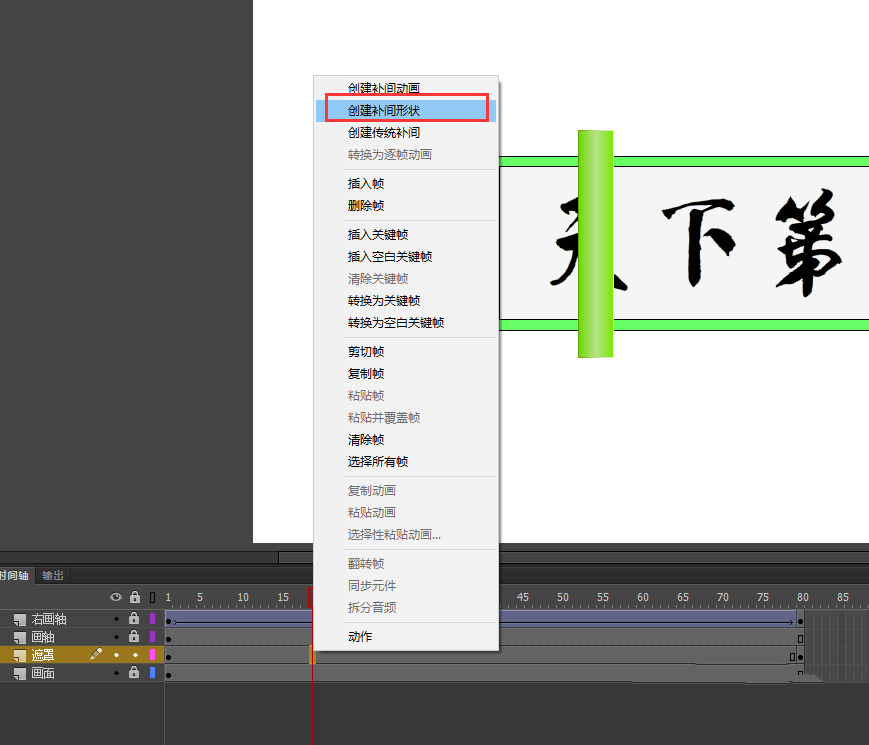
8、在遮罩图层的第1关键帧与第80关键帧之间右键鼠标,选择创建一个补间形状动画,这样在播放的时候,这个红色矩形会逐渐覆盖整个画面。


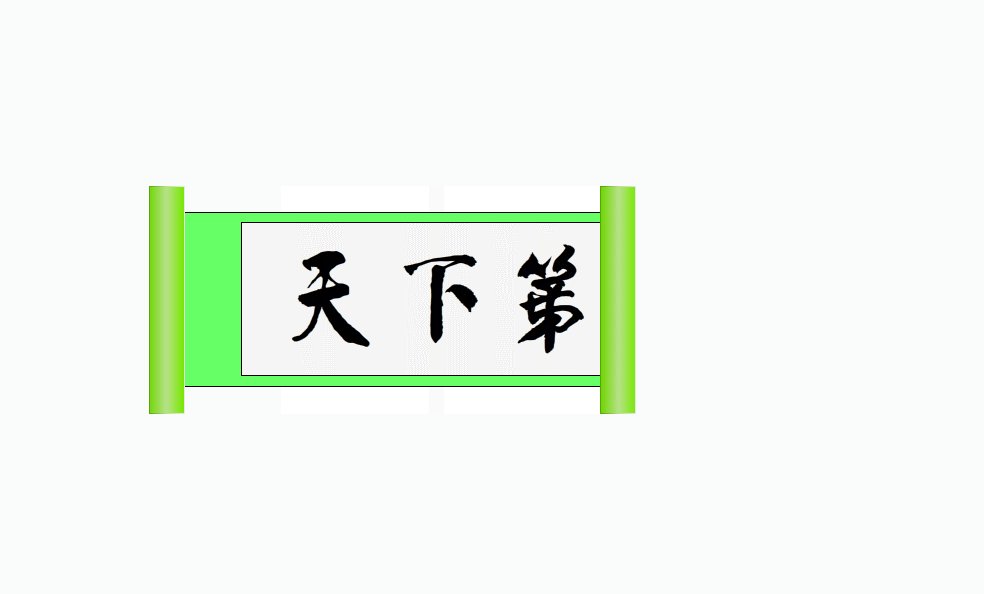
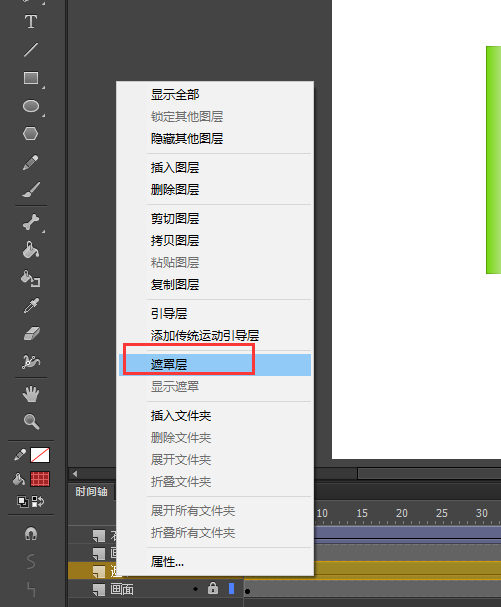
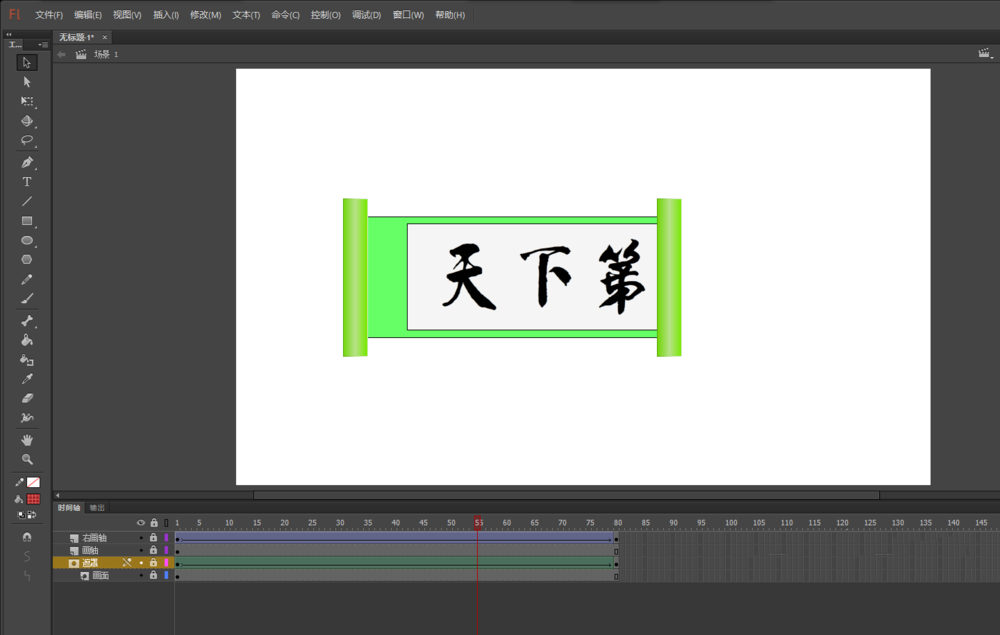
9、选中遮罩图层,右键鼠标选择将该图层变为遮罩图层,按回车键播放整个动画效果进行预览,可以看到通过flash的遮罩技术我们就实现了这么一个画轴打开的动画效果了。


以上就是flash制作画卷打开动画的教程,希望大家喜欢。

 鄂公网安备:
鄂公网安备: