icon动效设计思路方法:
归纳一下icon动效的一些设计方法

现在越来越多手机应用和web应用都开始注重动效的设计,恰到好处的动效可以给用户带来愉悦的交互体验,是应用颜值担当的一大重要部分。 (´・ω・`)
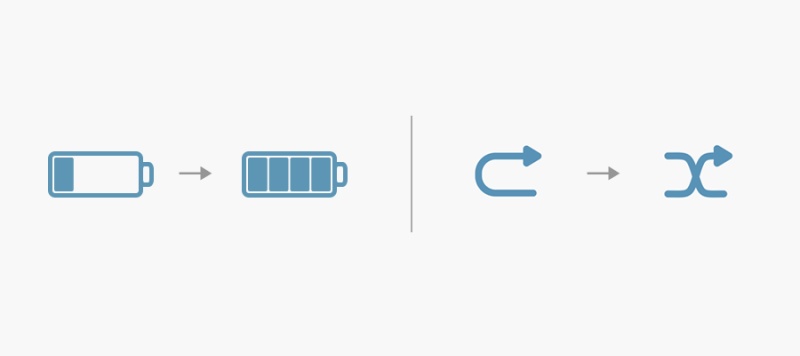
icon,也就是图标。在交互过程中,应用各种icon都会跟随不同的事件发生不同的转换。举两个例子,一个音乐播放器的播放模式改变和充电时电量图标的改变。

过去,icon的转换都十分死板,而近年来开始流行在切换icon的时候加入过渡动画,这种动效给用户体验带来的正面效果十分明显,给应用添色不少。
然而面对icon动效,我们应该如何设计?今天分享几个设计icon动效的思路。在此说明一下,配图的动效有些是临摹有些是原创,只为了统一样式方便阅读。
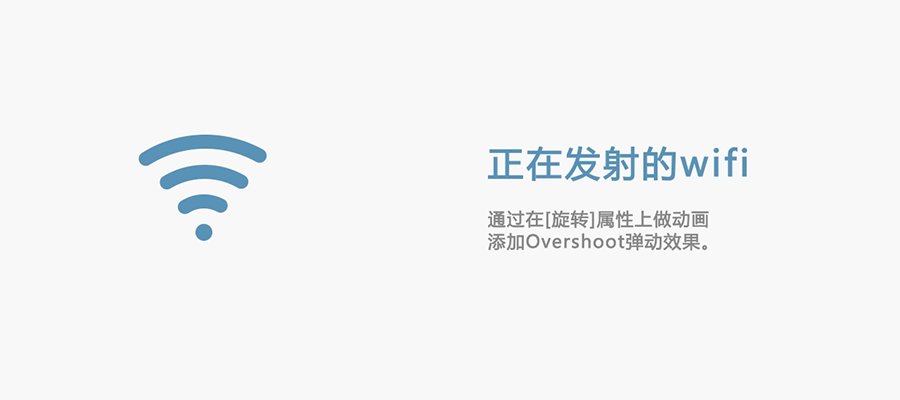
一、属性转换法
这是最为普遍也最为简单的一种icon切换思路。
属性包含了位置、大小、旋转、透明度、颜色等,在这些属性上面做动效,若运用恰当,可以做出令人眼前一亮的动效。

现在绝大多数icon动效都离不开属性变化,运动恰当,这个简单而强大的方法大有可为之处。



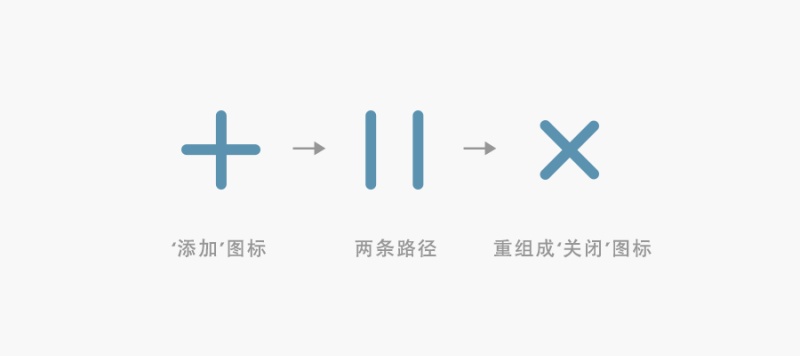
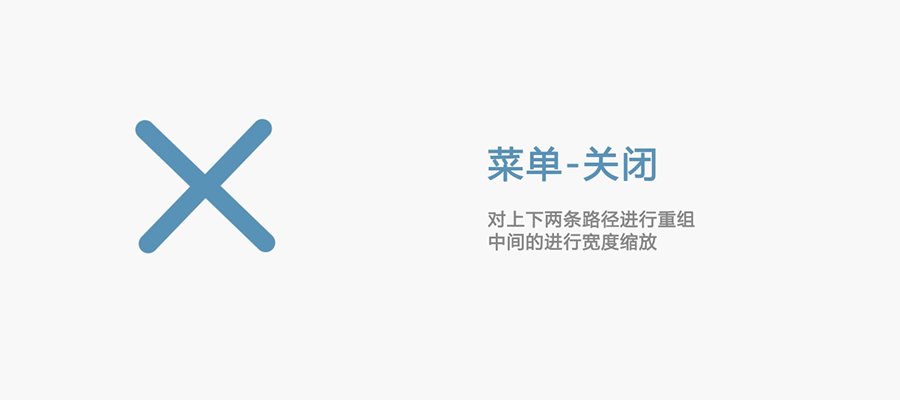
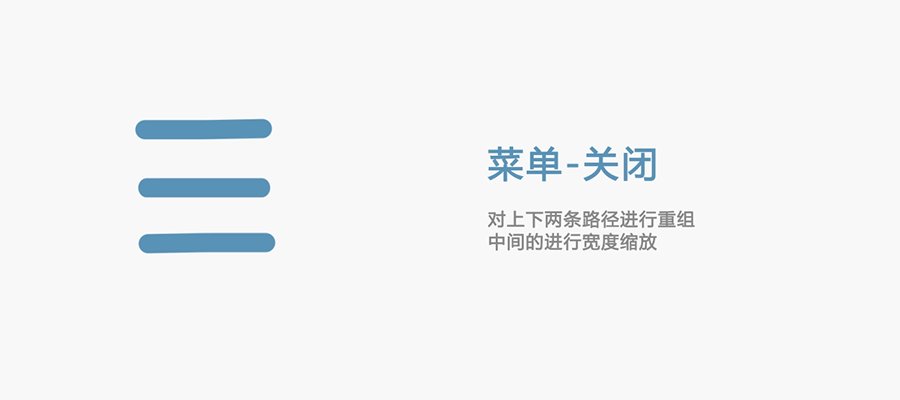
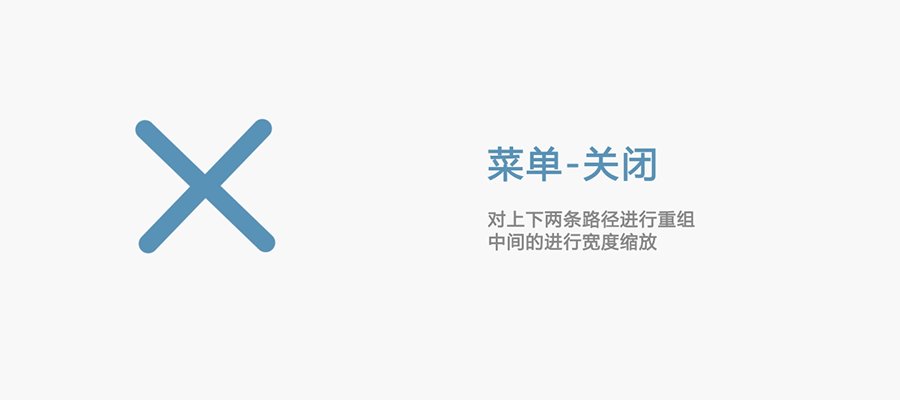
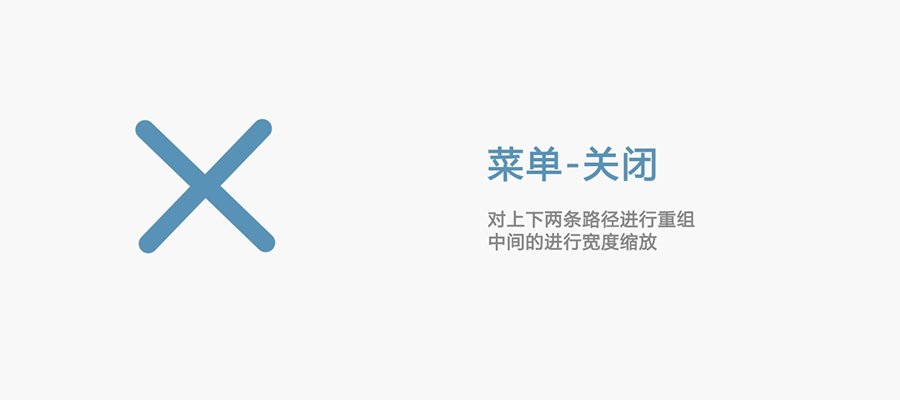
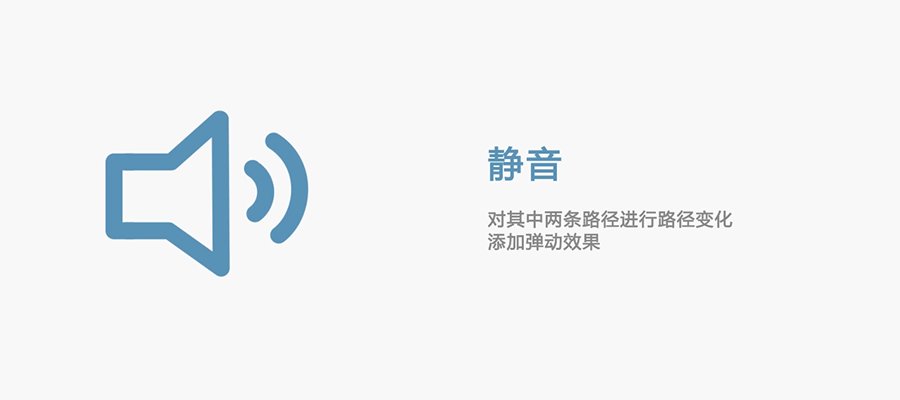
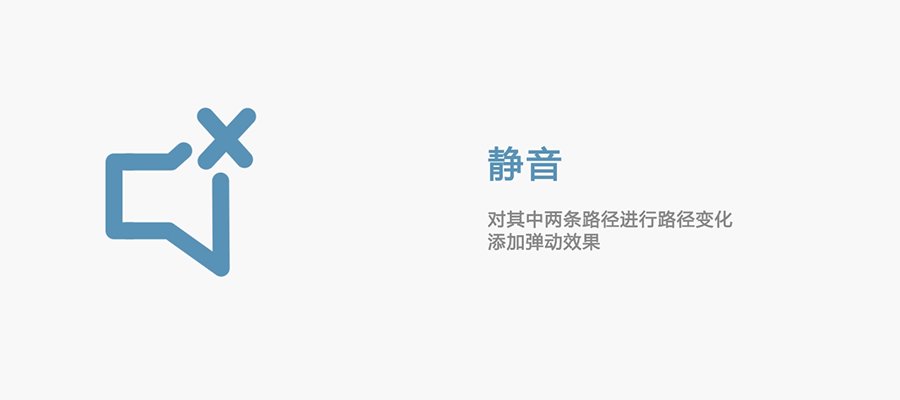
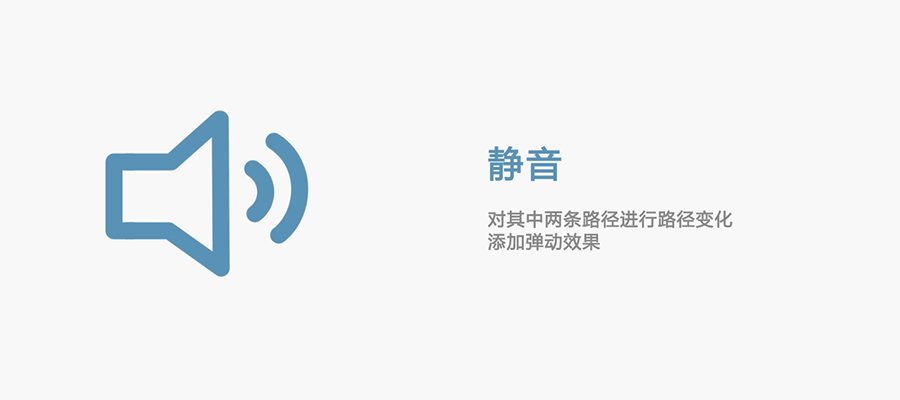
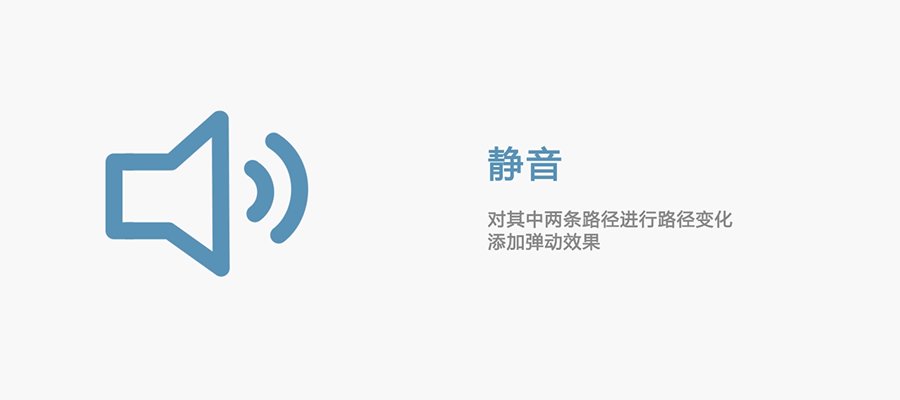
二、路径重组法
这可能是看惯了属性变换的动效之后,又一个让人眼前一亮的动效思路。
将icon的路径(笔画)进行重组,构成一个新的icon,这期间考验着更多的东西,比如观察两个icon笔画之间的关系,这个思路最近相当流行,同时也具有挑战性。






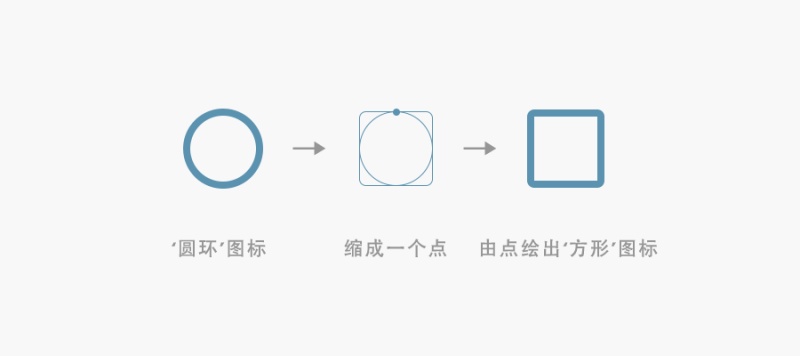
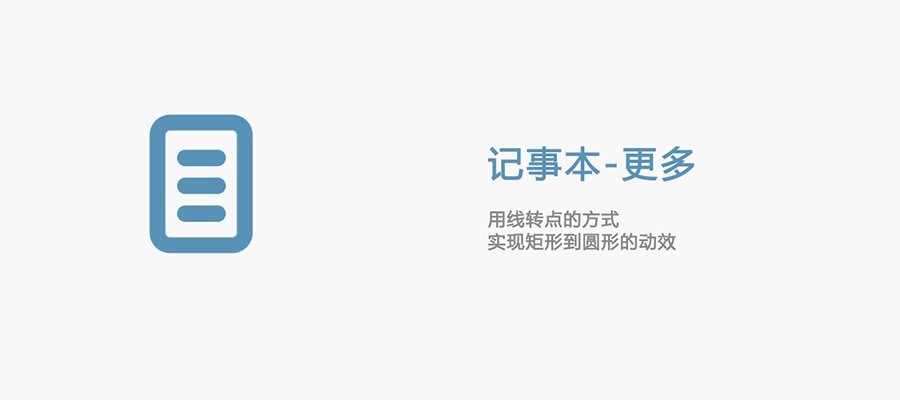
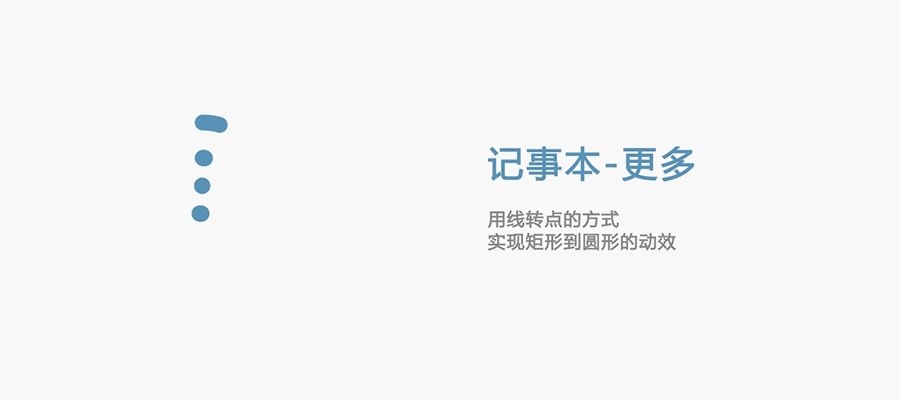
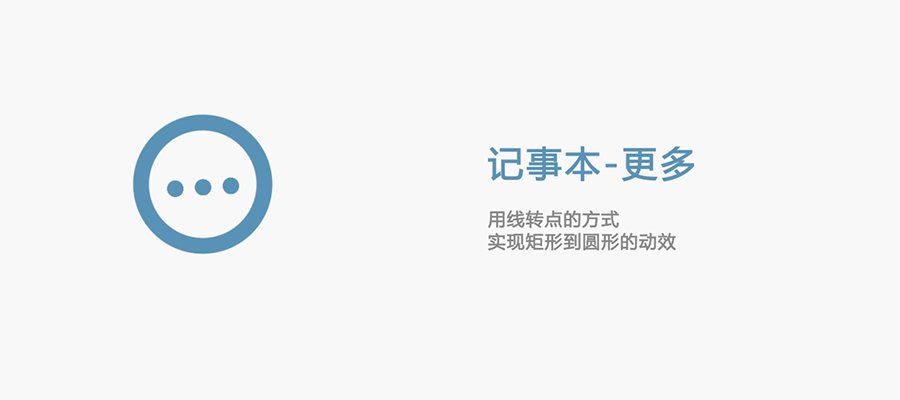
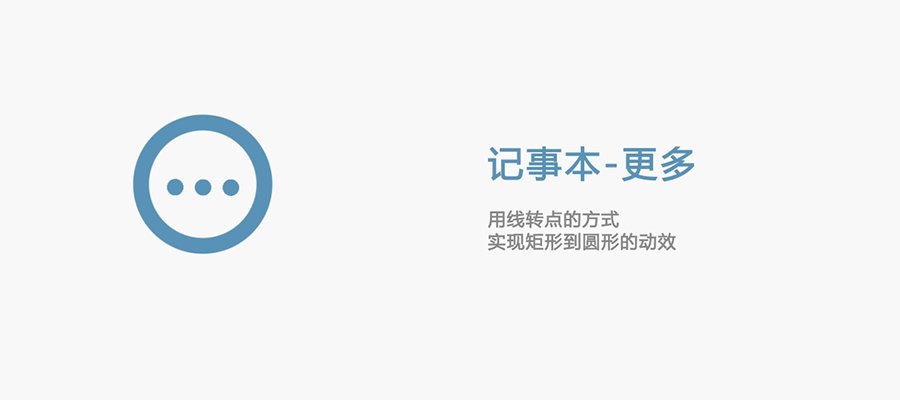
三、点线面降级法
这是一个相当有用的思路。
面和面进行转换的时候,可以用线作为介质,一个面先转换成一根线,再通过这根线转换成另一个面。同理,线和线转换时,可以用点作为介质,一根线先转换成一个点,再通过这个点转换成另一根线。

这么说有点抽象,我们来看几个例子。


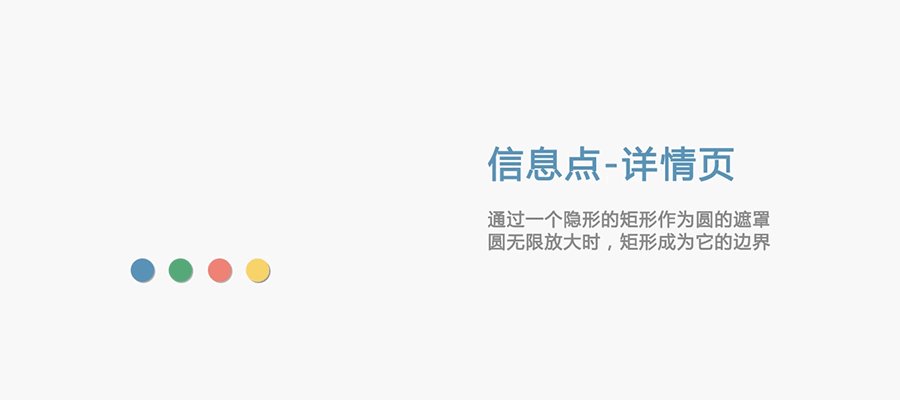
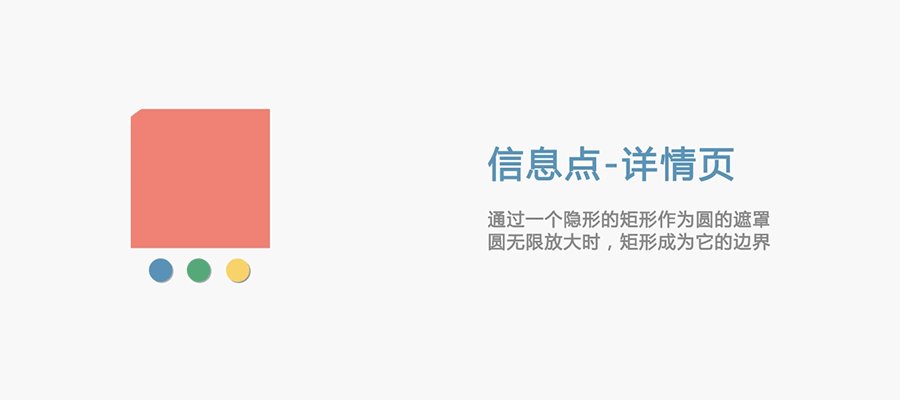
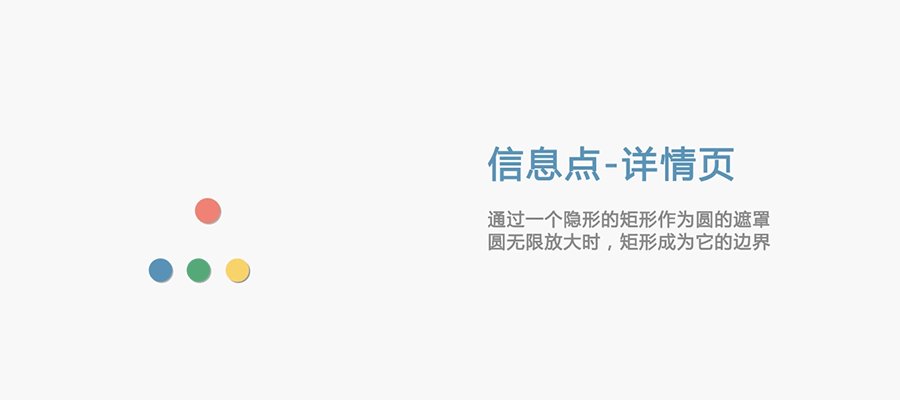
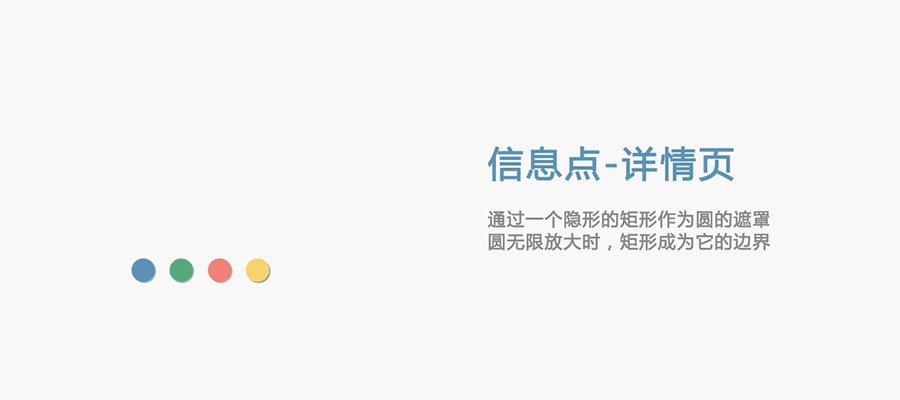
四、遮罩法
两个图形之间相互转换时,可以用其中一个图形作为另一个图形的遮罩,也就是边界,当这个图形放大的时候,因为另一个图形作为边界的缘故,转换成了另一个图形的形状。
思路很简单,却又一点局限性,两个图形必须是包含关系。


在谷歌的Material design规范中也出现类似的动效。

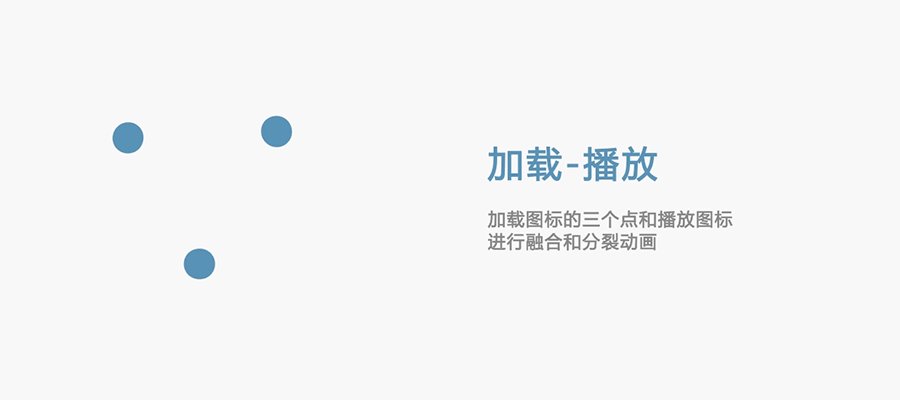
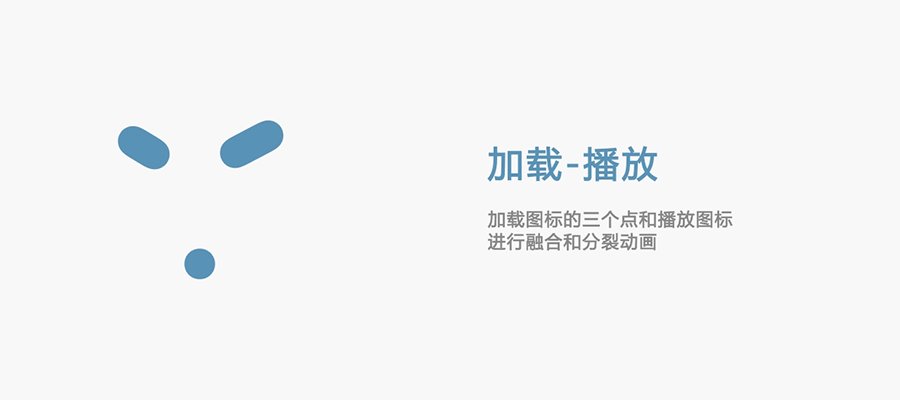
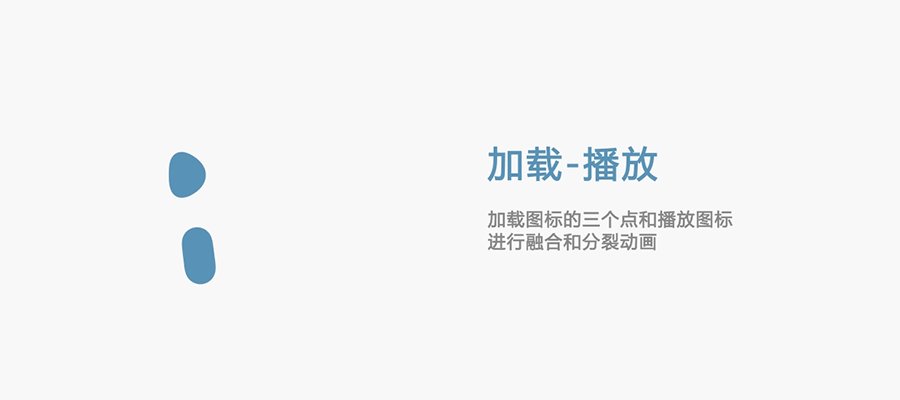
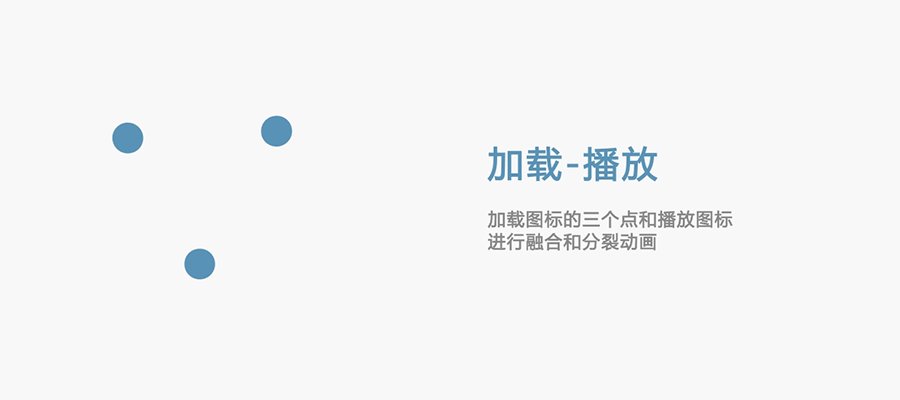
五、分裂融合法
分裂融合法尤其适用于其中一个图标是一个整体,另一个图标由多个分离的部分组成的情况。由分裂融合法做出来的动效也相当有趣。



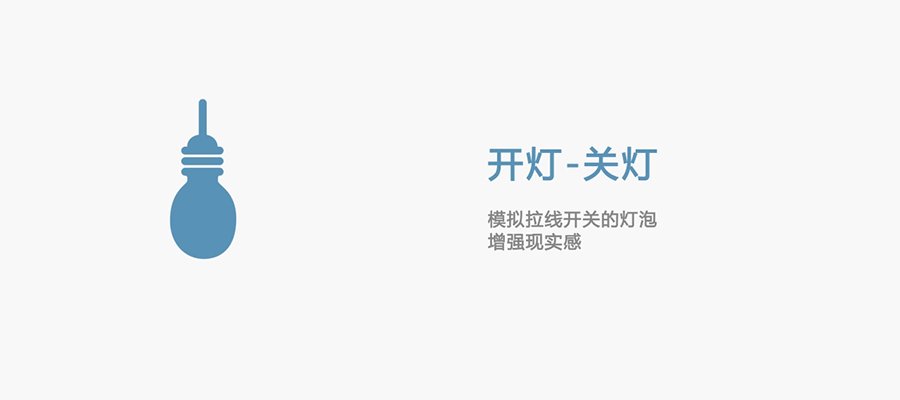
六、图标特性法
以上的思路只是停留在如何让icon动效有趣的层面上,那么如何让icon动效不仅有趣而且有意义呢?这就需要考虑不同icon之间的特性来设计动效。
图标特性法,顾名思义就是利用图标表达的实际意义,做出与之吻合的动效,需要很强的思维发散性。


要做好一个icon动效,光有思路是不行的,还需要了解一些图形运动方面的知识。如何做出令人愉悦的icon动效,可以考虑的方面有缓动、弹动、拖尾、时差、随机、层次感、运动修饰等等。
如果这篇文章对你有所帮助,不如点个赞。
(*´∇`*)
推荐阅读:

 鄂公网安备:
鄂公网安备: