MG动画制作《扫黑除恶——严打网络谣言》政法委科普教育动漫宣传片
发布:2020-04-07
手绘皮影动画制作《消防公益广告-社区消防安全》动漫宣传片
发布:2020-04-07
动画制作《武汉是一个英雄的城市——萧楚女》动漫宣传片
发布:2020-04-07
MG动画制作《Yekes全新游戏平台》动漫宣传片
发布:2020-04-06
手绘MG动画制作《文明武汉,美丽晾晒!》动漫宣传片
发布:2020-04-06
手绘动画广告制作《京新参竹精胶囊》动漫宣传片
发布:2020-04-06
MG动画制作《纵深推进扫黑除恶 严惩网络通信诈骗》科普动漫宣传片
发布:2020-04-06
MG动画制作《孔雀为什么会开屏?》科普动漫宣传片
发布:2020-04-06
Flash动画制作实例:扇子自动打开动画
发布:2018-10-31
Flash动画制作的一些常用命令
发布:2018-10-31
Flash动画制作软件的骨骼工具制作皮影动画技巧
发布:2018-10-31
Flash动画制作软件绘制卡通人物眨眼动画的方法及技巧
发布:2018-10-30
Flash动画制作软件教程:卡通人物基本五官造型和绘制方法
发布:2018-10-30
flash动画制作当中一些技巧分享
发布:2018-10-30
Flash动画制作软件制作升降国旗动画效果
发布:2018-10-26
Flash动画制作教程:动画背景的绘制方法之透视篇
发布:2018-10-26
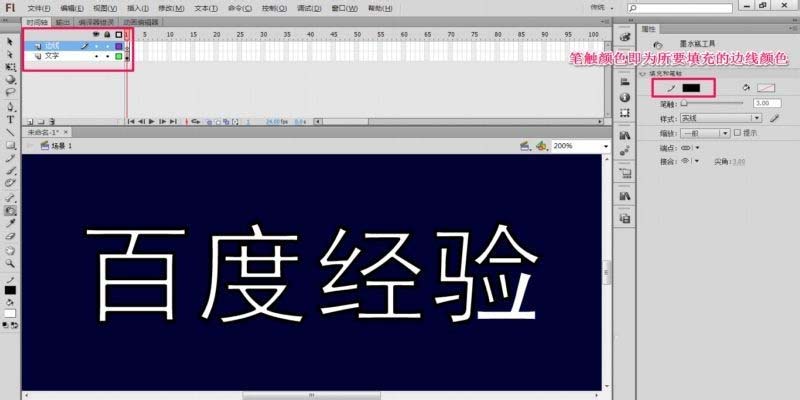
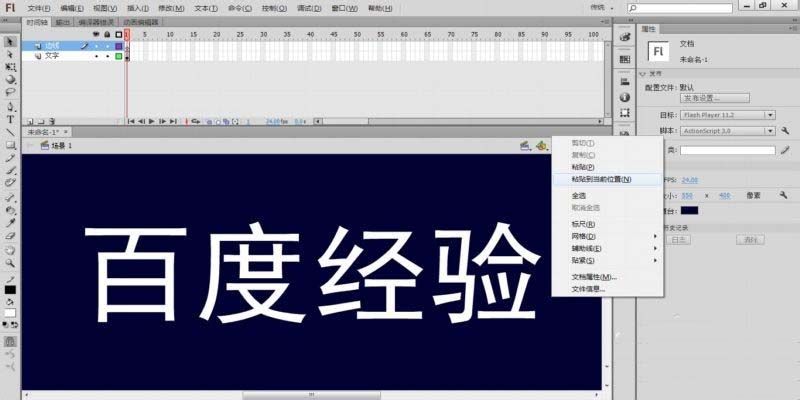
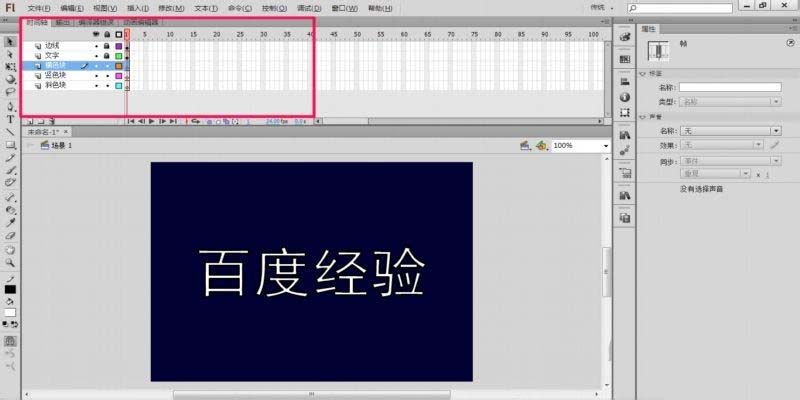
Flash动画特效制作技巧:制作超酷的文字炸开动画效果
发布:2018-10-26
Flash动画教程:制作好看的卷画动画效果图
发布:2018-10-26
Flash动画制作人物行走动画技巧图文解析
发布:2018-10-24
Flash制作旋转的3D立体盒动画教程
发布:2018-10-24





















 鄂公网安备:
鄂公网安备: